In a world that heavily relies on the digital space, building an eco-friendly website can significantly reduce our collective carbon footprint.
The internet puts a world of information just a few clicks away. However, every website we visit contributes to our carbon footprint. While it’s easy to overlook the energy consumed by data centers, servers, and routine web browsing, each page view requires resources—and these small impacts accumulate significantly over time.
The good news is that business goals and environmental responsibility can coexist if we embrace sustainable web design. Simple tweaks, like minimizing large images and compressing files, can have a big impact by lowering energy usage, boosting page speed, and enhancing user experience.
In this blog, we will walk through every step involved in designing a site that respects the environment while still meeting your professional goals. You will learn how to select eco-friendly features, maintain efficient coding practices, and keep content engaging without draining unnecessary resources. By the end, you’ll have the needed information to create a streamlined, impactful, and truly green platform.
Remember, every kilobyte counts when it comes to sustainability. Let’s build a digital future that benefits everyone through your website.
hide
Understanding the Environmental Impact of Websites
Websites significantly impact the environment through their energy consumption. Data centers, which house servers and manage website operations, consume substantial electricity.
In 2022, data centers worldwide used approximately 460 terawatt-hours (TWh) of electricity, accounting for about 2% of global electricity consumption. This figure is comparable to the annual energy usage of some entire countries. And by 2040, the carbon emissions from data centers could rise to 14% of global emissions, equaling the total output of the United States.
As the demand for online services grows, the energy required to support these services also increases.
The carbon footprint of online activities is closely linked to the energy consumed during website interactions. When a user loads a webpage, streams content, or downloads large media files, servers process these requests. The action itself consumes energy and emits carbon dioxide (CO₂). Heavier websites with large images, videos, and complex scripts require more energy to load, leading to higher CO₂ emissions.
If we use numbers to get a clearer picture of this situation, the average web page produces approximately 0.8 grams of CO₂ per page view. For a website with 10,000 monthly page views, that’s about 96 kilograms of CO₂ per year. This illustrates how seemingly small actions can accumulate, contributing to environmental degradation.
Website owners and developers play a crucial role in mitigating this impact. By making informed design and development choices, they can reduce energy consumption and promote eco-friendly websites.
What Is an Eco-Friendly Website?
An eco-friendly website is a digital platform designed to use less energy, reduce resource consumption, and minimize its environmental impact. It loads faster, operates efficiently, and prioritizes sustainability in its design and functionality.
In the digital space, sustainability refers to creating websites that provide excellent user experiences and consciously reduce their carbon footprint by optimizing energy use and resources.
Core Principles of an Eco-Friendly Website
- Lightweight Design: An eco-friendly website keeps its design simple and avoids unnecessary features or media. Websites that use optimized layouts and reduce the size of images, videos, and animations consume less bandwidth and energy, leading to faster page loading times.
- Efficient Code: Websites that use clean and efficient coding practices require less server processing power, which translates to lower energy consumption. Efficient code eliminates redundancies, reduces bloat, and streamlines functionality.
- Green Hosting: Hosting providers that use renewable energy help reduce the carbon emissions associated with powering websites. Data centers consume vast amounts of electricity, but green hosting companies like GreenGeeks offset these emissions through eco-friendly practices.
- Minimal Resource Usage: Websites should be designed to reduce the need for server requests and heavy computational tasks. Implementing features like lazy loading (loading images only when they appear on the screen) and caching reduces energy usage and improves website performance. This ensures efficient operation, even during high traffic.
Benefits Beyond the Environment
An eco-friendly website offers advantages that go beyond sustainability. Websites designed with optimized loading speeds deliver a better user experience, as visitors prefer fast and responsive pages.
In addition, search engines prioritize fast-loading, efficient sites, boosting SEO rankings and organic traffic. By adopting sustainable web practices, businesses can attract eco-conscious users, improve their reputation, and stand out in a competitive market.
Creating an eco-friendly website isn’t just good for the planet—it’s also a smart decision for improving functionality, user satisfaction, and business performance.
Choosing a Green Web Host
An eco-friendly website starts with selecting the right web host. Hosting providers play a critical role in determining the energy footprint of a website.
Not all hosting providers are equal when it comes to environmental impact. Standard hosting companies often rely on fossil fuel-powered data centers, which contribute significantly to global greenhouse gas emissions.
Green hosting providers, however, use renewable energy sources like wind and solar or purchase carbon offsets to neutralize their emissions.
GreenGeeks: Leading the Green Web Hosting Initiative
GreenGeeks, founded in 2008, is on a mission to make hosting an eco-friendly website not only possible but also accessible. Recognized as a Green Power Partner by the U.S. Environmental Protection Agency since 2009, GreenGeeks stands out for its commitment to renewable energy and sustainability.
The company collaborates with the Bonneville Environmental Foundation (BEF) to measure its energy usage and carbon footprint annually. For every unit of energy GreenGeeks consumes, it purchases three times that amount in Renewable Energy Certificates (RECs), effectively offsetting its impact and giving back to the grid enough energy to power two other companies of its size.
GreenGeeks doesn’t stop at energy offsets. Partnering with One Tree Planted, they plant a tree for every hosting account created on their platform. This holistic approach combines environmental action with community-building, making GreenGeeks a truly green hosting provider.
For businesses and individuals looking to host an eco-friendly website, GreenGeeks offers more than just environmental benefits. Their top-rated hosting services, recognized by an A+ rating from the Better Business Bureau, deliver exceptional performance, customer support, and reliability.
Whether you’re launching a small personal site or managing a high-traffic business platform, GreenGeeks ensures that your hosting aligns with your sustainability values.
Designing a Website with Sustainability in Mind
Minimalist Design and Layout
Designing an eco-friendly website involves adopting minimalist design principles that not only enhance aesthetics but also promote sustainability. By reducing the number of visual elements, such as images and videos, the data load decreases, leading to faster loading times and lower energy consumption.
Implementing clean backgrounds, limited color schemes, and simpler fonts further contributes to an eco-friendly website.
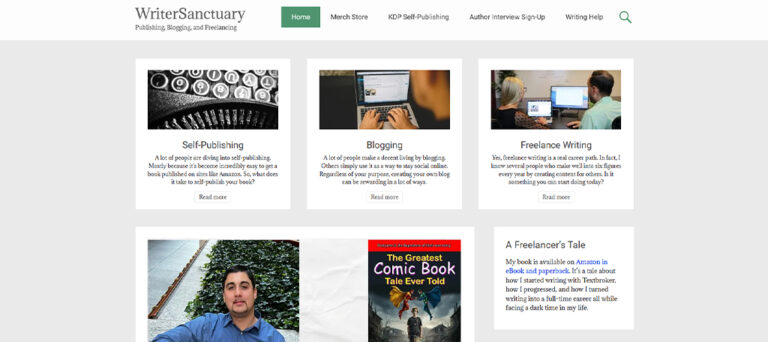
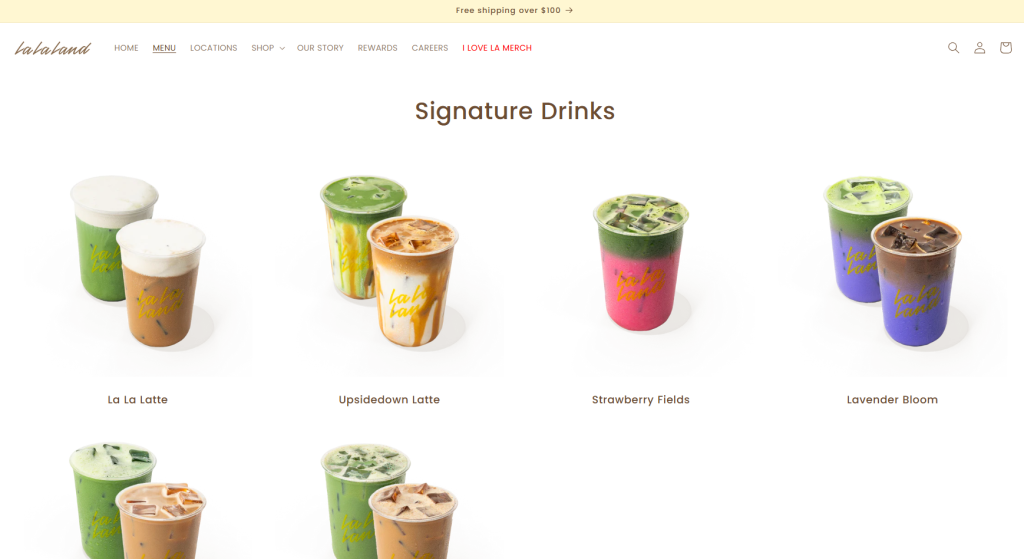
For instance, using a monochromatic color palette and high-quality images that suit the site’s overall color schemes can create a minimalist yet engaging design. A prime example of effective minimalist design is the website of La La Land Kind Cafe.

The site employs a monochromatic color palette and high-quality images that align with its overall aesthetic, resulting in a clean and organized layout.
Optimizing Images and Media
Images often constitute a significant portion of a web page’s total size, leading to increased data transfer and energy consumption. When websites properly optimize these elements, they can reduce their environmental impact while enhancing performance.
One effective strategy to optimize images is to select the appropriate file format for each image. For instance, using JPEG for photographs and PNG for images requiring transparency ensures efficient compression without compromising quality. Additionally, modern formats like WebP offer superior compression rates, resulting in smaller file sizes and faster load times.
Compressing images further reduces file sizes. Tools like TinyPNG can significantly decrease image sizes without a noticeable loss in quality.
Lazy loading techniques, which load images only when they enter the viewport, also contribute to performance improvements and energy savings.
Streamlining User Experience
Streamlining the user experience means designing clear and straightforward navigation on your website. This way, you can minimize the number of unnecessary page visits and reduce server requests.
Intuitive menus and search bars are essential components of streamlined navigation. These tools allow users to find desired information quickly, cutting down on excessive browsing that adds to the site’s data load.
For example, predictive search bars that suggest relevant content can significantly shorten the time users spend searching. Additionally, a well-structured sitemap ensures that content is logically organized. It reduces the likelihood of users bouncing between irrelevant pages.
Improving user experience also reduces server strain. The fewer clicks and page loads required, the less data needs to be processed by servers, which can reduce a website’s carbon footprint. Server requests account for a significant portion of a website’s energy usage, so fewer interactions directly translate to sustainability.
Encouraging User Engagement Without Heavy Files
To have an eco-friendly website, you need to encourage user engagement without relying on heavy files. Why? Because these files can slow down load times and increase energy consumption.
Instead of large pop-ups or resource-intensive animations, consider using lightweight alternatives that maintain user interest while promoting sustainability. For example, replacing animated sliders with static images or text can reduce page load times.
Creative text-based design elements can also effectively engage users without the need for heavy graphics. Utilizing typography, color, and layout strategically can create visually appealing designs that convey messages clearly and concisely.
Overall, embracing minimalist design principles and focusing on content clarity can lead to a more sustainable and user-friendly web presence.
Coding for Efficiency and Performance
Clean, Well-Structured Code
An eco-friendly website requires clean, well-structured code to enhance performance and reduce environmental impact. Eliminating unnecessary plugins, scripts, and CSS helps streamline the website while decreasing energy consumption by reducing server load.
Here are some best practices that you can implement for efficient coding.
- Minify CSS and JavaScript: Removing unnecessary characters, such as whitespaces and comments, from CSS and JavaScript files reduces their size, leading to faster downloads and improved parsing efficiency. This practice enhances website speed and lowers energy usage.
- Cache Resources: Implementing caching mechanisms allows browsers to store frequently accessed resources locally, reducing the need for repeated server requests. In fact, websites with optimized caching can reduce their server load by up to 80%.
- Remove Redundant Code: Regularly auditing and refactoring code to eliminate redundancies ensures that only essential code is executed. Clean and concise code tends to execute faster and requires less processing power.
Using Lightweight Frameworks
Selecting lightweight frameworks is essential for developing an eco-friendly website that prioritizes efficiency and performance. Heavier frameworks, such as AngularJS, can be bulky, with sizes around 550-600KB, which may not be suitable for small-scale applications.
In contrast, lightweight alternatives like Vue.js offer a more streamlined approach, being lightweight and fast. They are ideal for projects where performance and resource efficiency are critical.
Practical Tips for Choosing Frameworks Based on Project Scope
- Assess Project Requirements: For simple, content-focused websites, using vanilla JavaScript or minimal frameworks can reduce overhead and improve load times.
- Consider Application Complexity: For more complex applications requiring state management and dynamic user interfaces, lightweight frameworks like Vue.js provide a balance between functionality and performance.
- Evaluate Team Expertise: Choose frameworks that align with your development team’s familiarity to ensure efficient implementation and maintenance.
- Prioritize Performance Metrics: Utilize tools to measure framework impact on page load times and responsiveness. You should select options that meet your eco-friendly objectives.
Additional Tips for Improving Eco-Friendliness on Your Website
Use Local and CDN Approaches Wisely
Implementing Content Delivery Networks (CDNs) is a strategic approach to enhance the eco-friendliness of your website. CDNs work by distributing website content across multiple servers located around the world, allowing users to access data from the server nearest to them.
By shortening the physical distance that data has to travel, CDNs significantly speed up website page loading speeds. The faster the data travels, the less energy it consumes.
However, it’s essential to use CDNs wisely. While they offer significant benefits, improper configuration or over-reliance can lead to inefficiencies. Serving outdated or unnecessary content through a CDN can negate potential energy savings.
Therefore, regularly auditing the content delivered via CDNs ensures that only necessary and optimized data is distributed. This way, both performance and environmental benefits are maintained.
Limit Unnecessary Features
Unnecessary features like auto-play music or video backgrounds can significantly increase data usage and energy consumption.
A 30-second auto-playing video can add a few megabytes to a webpage’s size, and you wouldn’t want that if you’re building an eco-friendly website. Such elements can also overwhelm visitors. It can increase cognitive load and potentially drive them away.
Similarly, minimizing ads and resource-heavy pop-ups is necessary for your website. The more technically complex and data-heavy an ad is, the more energy a user’s device needs to process it. Not to mention that intrusive ads can also disrupt the user experience, leading to higher bounce rates and reduced engagement.
Monitoring and Measuring Your Website’s Impact
Measuring your website’s carbon footprint is the first step to understanding its environmental impact. Tools like the Website Carbon Calculator give valuable insights into the CO₂ emitted per page view.

Simply enter your site’s URL, and it evaluates factors like data transfer, server energy consumption, and the energy sources powering those servers.
Consistent monitoring helps you adopt more sustainable practices and contribute to a greener internet. Even small changes, like applying the best practices mentioned above, can add to significant carbon savings over time.
Future Innovations in Sustainable Web Design
The future of sustainable web design is powered by innovations aimed at reducing the environmental footprint of online activities. Emerging technologies, such as energy-efficient data centers, are becoming a cornerstone of sustainable infrastructure.
Major tech companies are leading the way in adopting green practices. For instance, Google operates its data centers with 100% renewable energy match and has committed to becoming carbon-free by 2030. These efforts set an example for businesses worldwide to embrace renewable energy and innovative technologies for an eco-friendly website infrastructure.
Encouraging collaboration is also essential for advancing sustainable web design. Joining online groups or forums, such as the W3C Sustainable Web Interest Group (formerly Sustainable Web Design Community), enables designers and developers to share ideas and solutions. Through this, readers can stay updated on the latest trends and contribute to a greener digital ecosystem.
FAQs About Eco-Friendly Websites
Use green hosting, optimize images and media, streamline your code, minimize resource-heavy features, and implement sustainable design principles like minimalist layouts.
Green web hosting uses renewable energy or offsets the energy consumed by its servers. This way, your website’s hosting has a lower environmental impact.
Not necessarily. Many sustainable practices, like reducing unnecessary features or optimizing code, are cost-neutral and may save money by improving efficiency.
Use tools like the Website Carbon Calculator to estimate the CO₂ emissions generated per page view.
Yes, eco-friendly websites often load faster, improve user experience, and rank better in search engines due to optimized performance.
Simplified designs with fewer elements use less data. This reduces energy consumption during website interaction.
Yes, by optimizing product images, using efficient coding, and selecting green hosting, e-commerce websites can reduce their environmental impact.
Final Thoughts
As a website owner, creating an eco-friendly website shows that you value sustainability as much as functionality. Every decision you make—from lighter code to green hosting—contributes to a greater collective push toward responsible technology. These thoughtful changes prove that a high-performing website can also tread lightly on the planet.
Now is the time to lead by example. Align your online presence with a greener vision and inspire others to follow suit. With commitment and small everyday actions, your eco-friendly website can become a shining example of responsible digital innovation.